Deborah R. Fowler
Autumn Sun Illusion
Posted on Jan 11 2020
see other
version Autumn Illusion
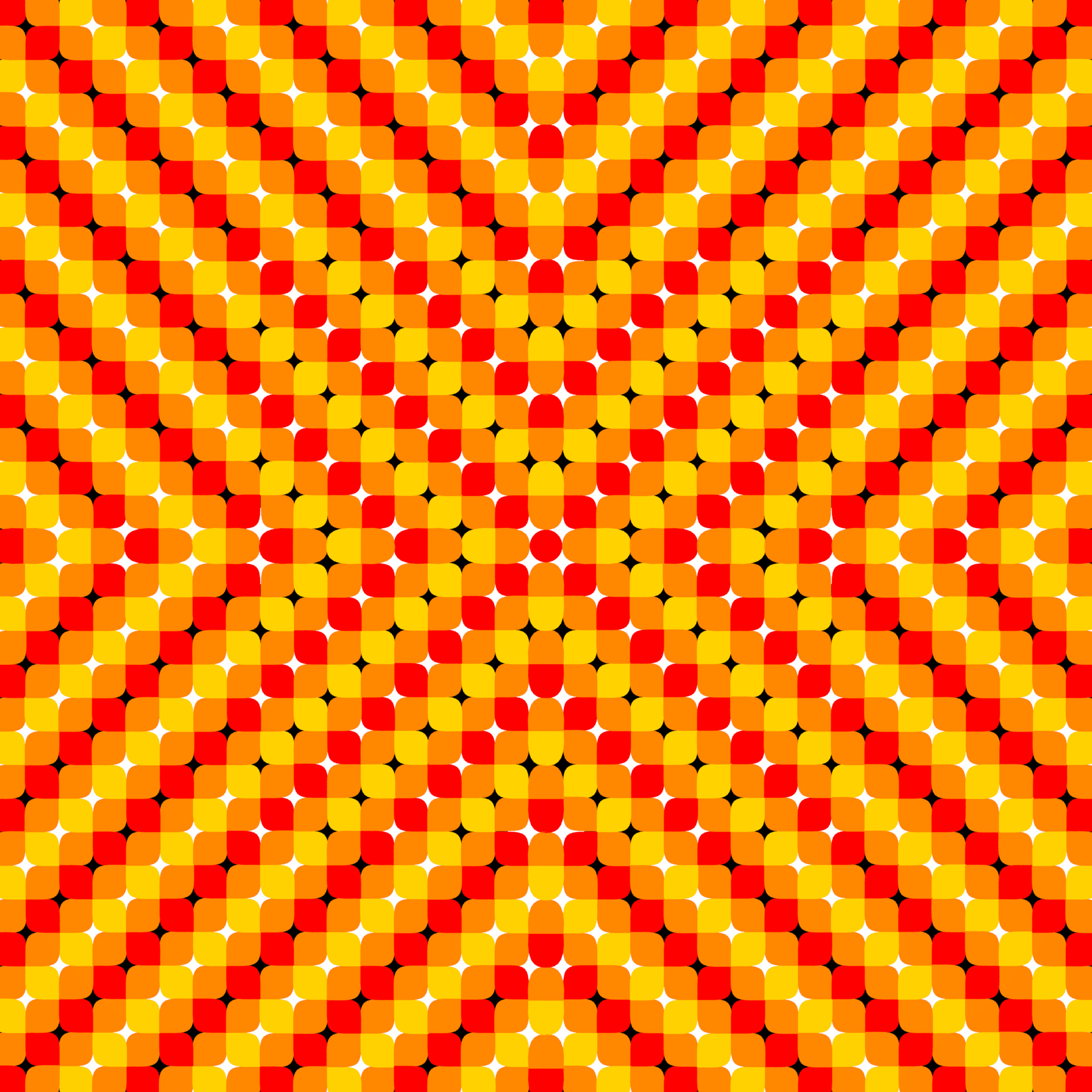
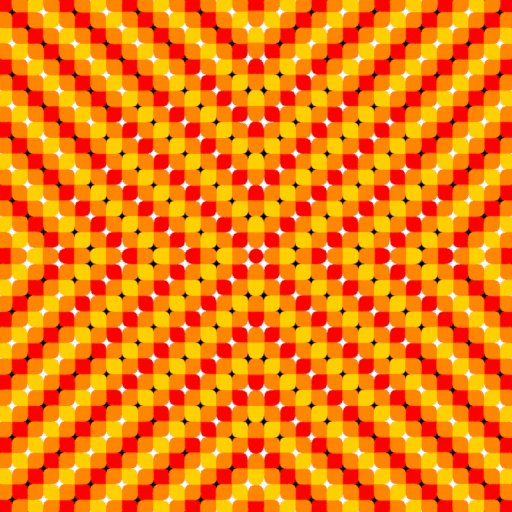
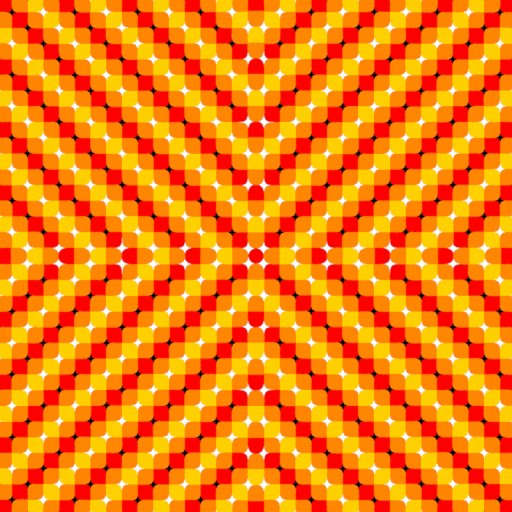
Inspiration REFERENCE by Akiyoshi Kitaoka image found at (http://www.psy.ritsumei.ac.jp/~akitaoka/ACswamp2e.html) under Autumn Color Swamp 2 "The Sun" and his website. I recreated this pattern in Houdini. On the right is my RESULT.
Continuing with Illusions, this is a good exercise in problem solving. Problem solving is a necessary skill. How would you approach this? I will walk through my approach below.
First, it's important in problem solving to break things into smaller pieces - modularity! This is true for so many things. Looking at the reference, search for the patterns.
Steps:

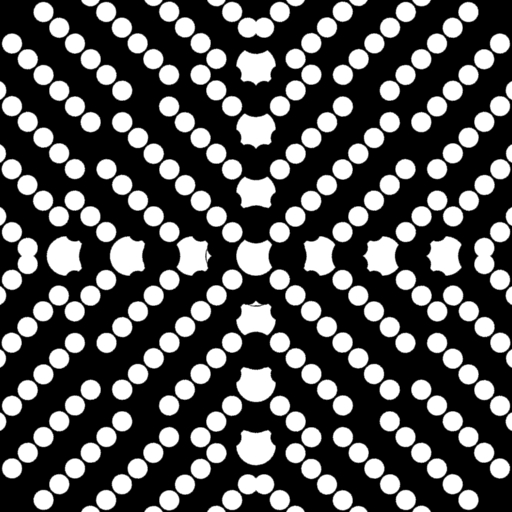
The key to the illusion is the background
colors where were created using an equation in a point wrangle
to flip the color between black and white.
Code from the pointwrangle for the background:
Adding a parameter for the radius rather than using 20, using $F gives the following animation:

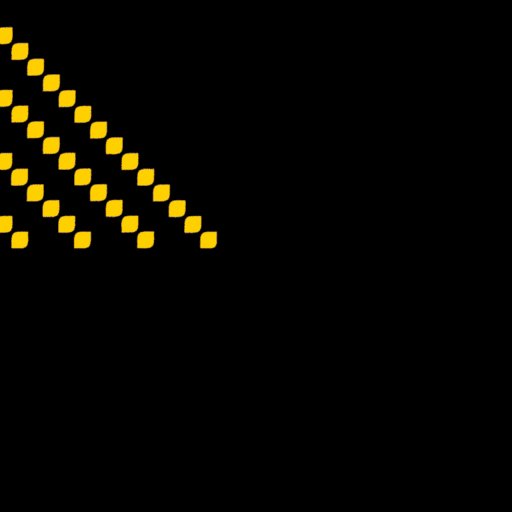
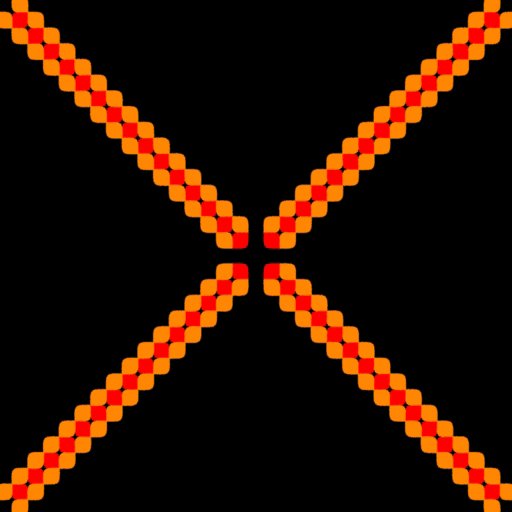
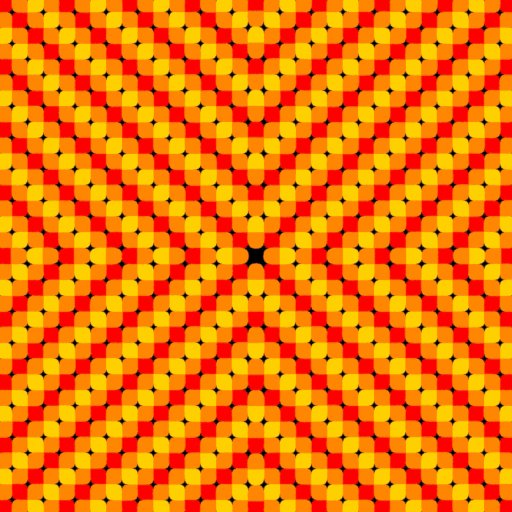
The illusion is created by these background
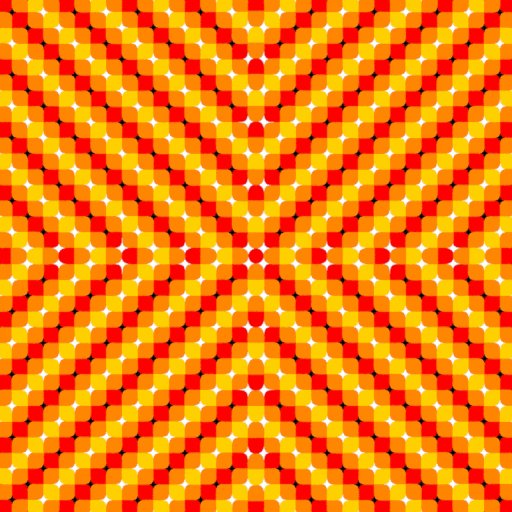
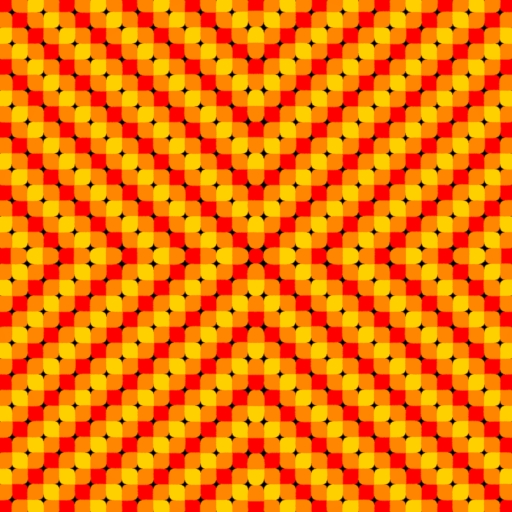
colors as seen in the images below. Left to right are: without
background, background, and with background.



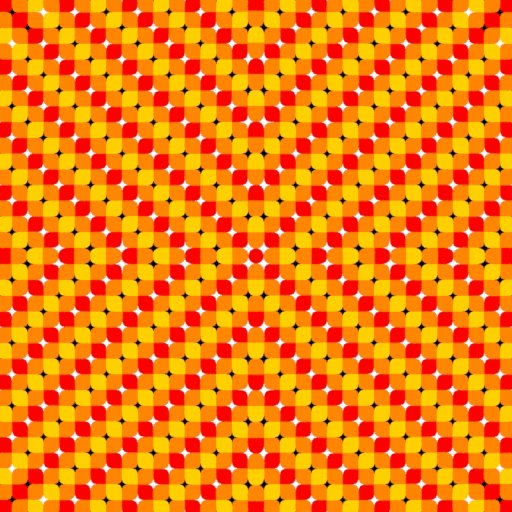
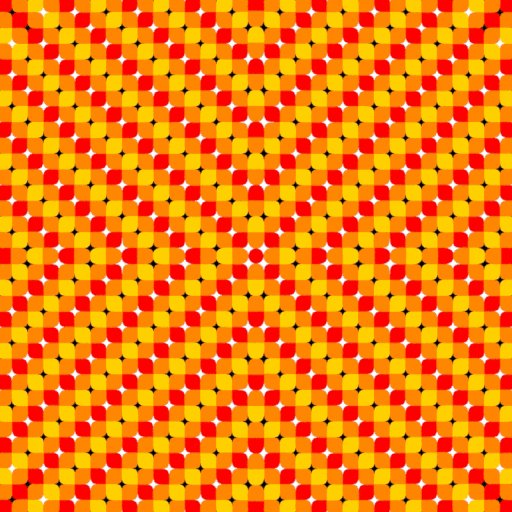
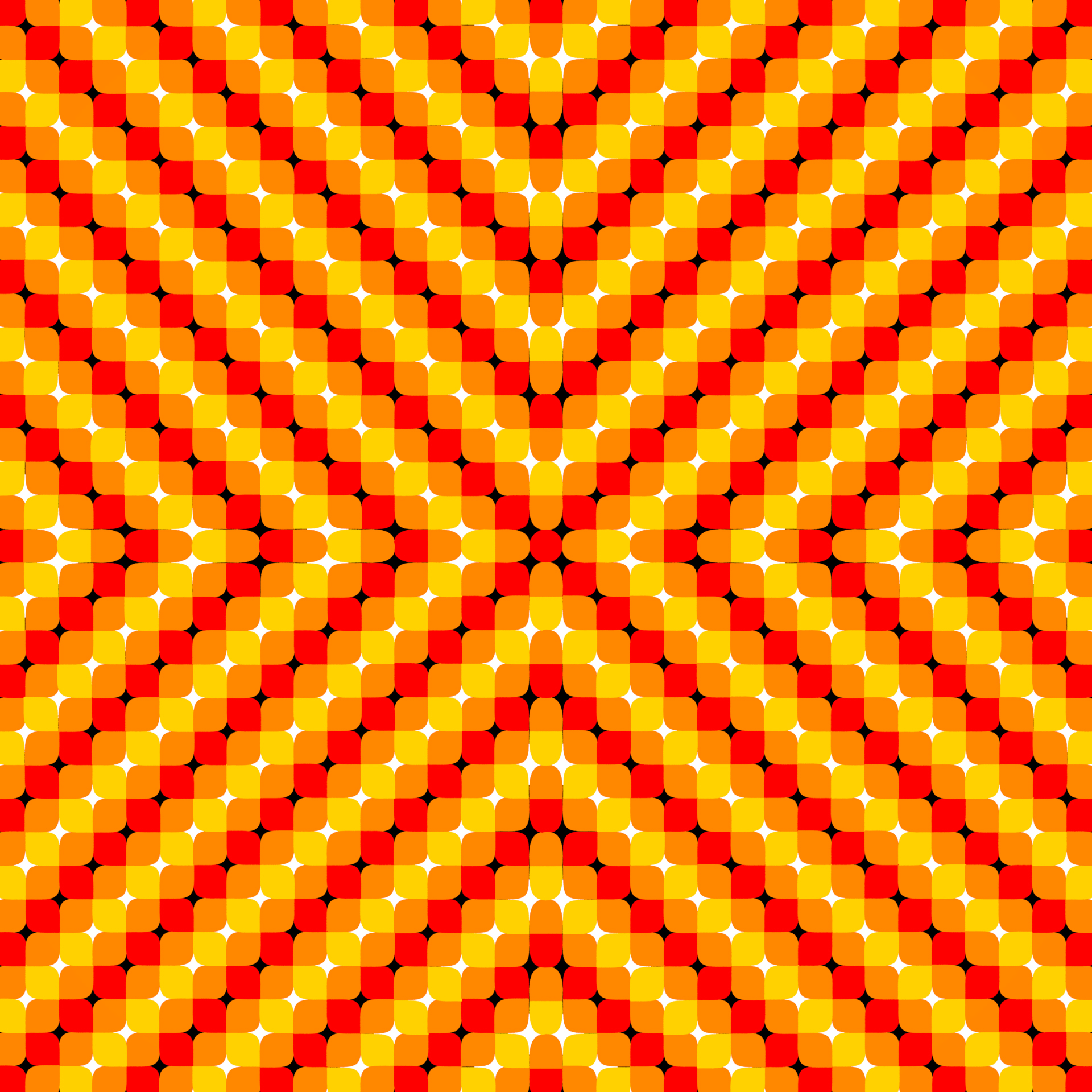
Some variations on this pattern while exploring:



You could also use this to create a "moving square" by changing the equations from circular:
to square: